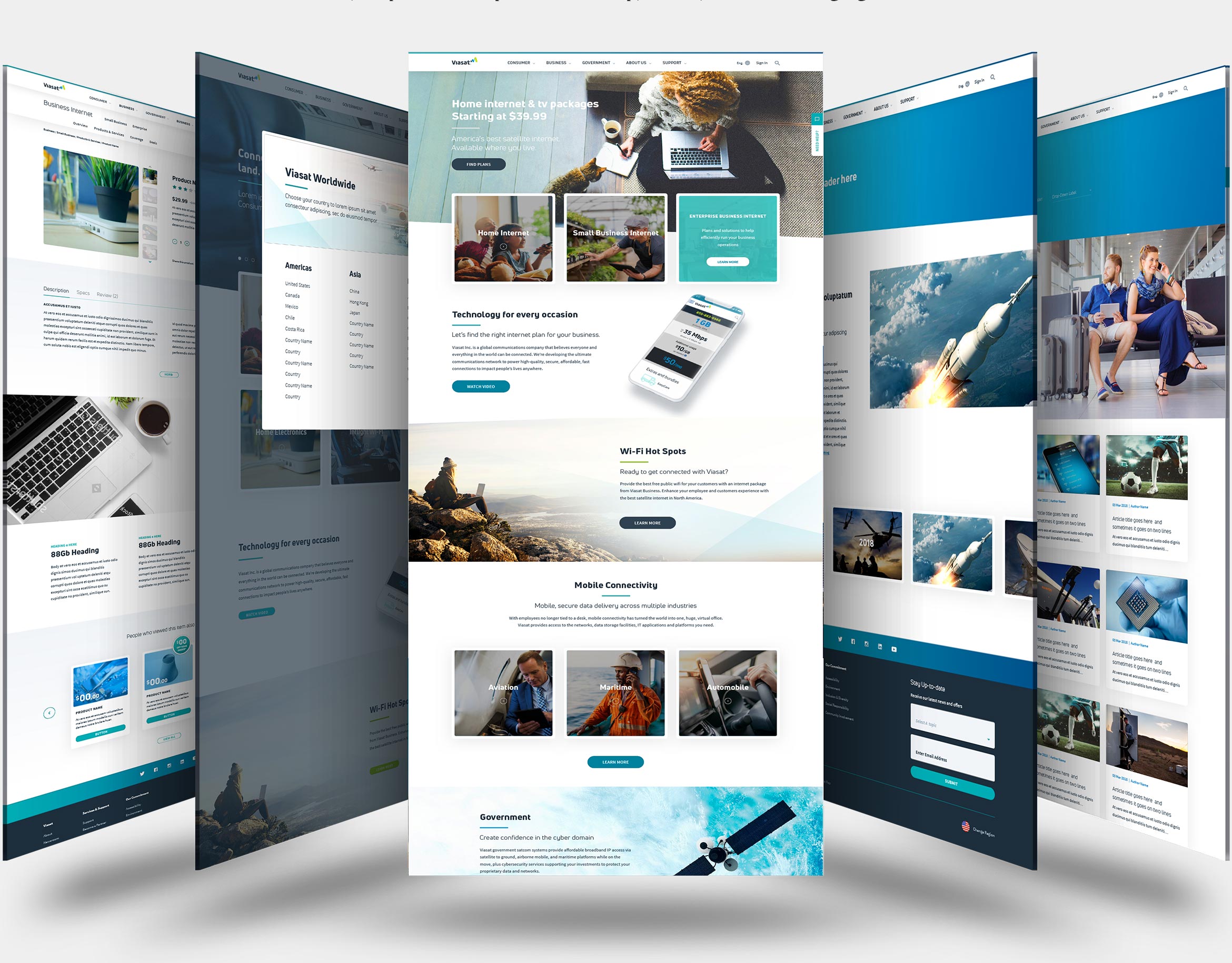
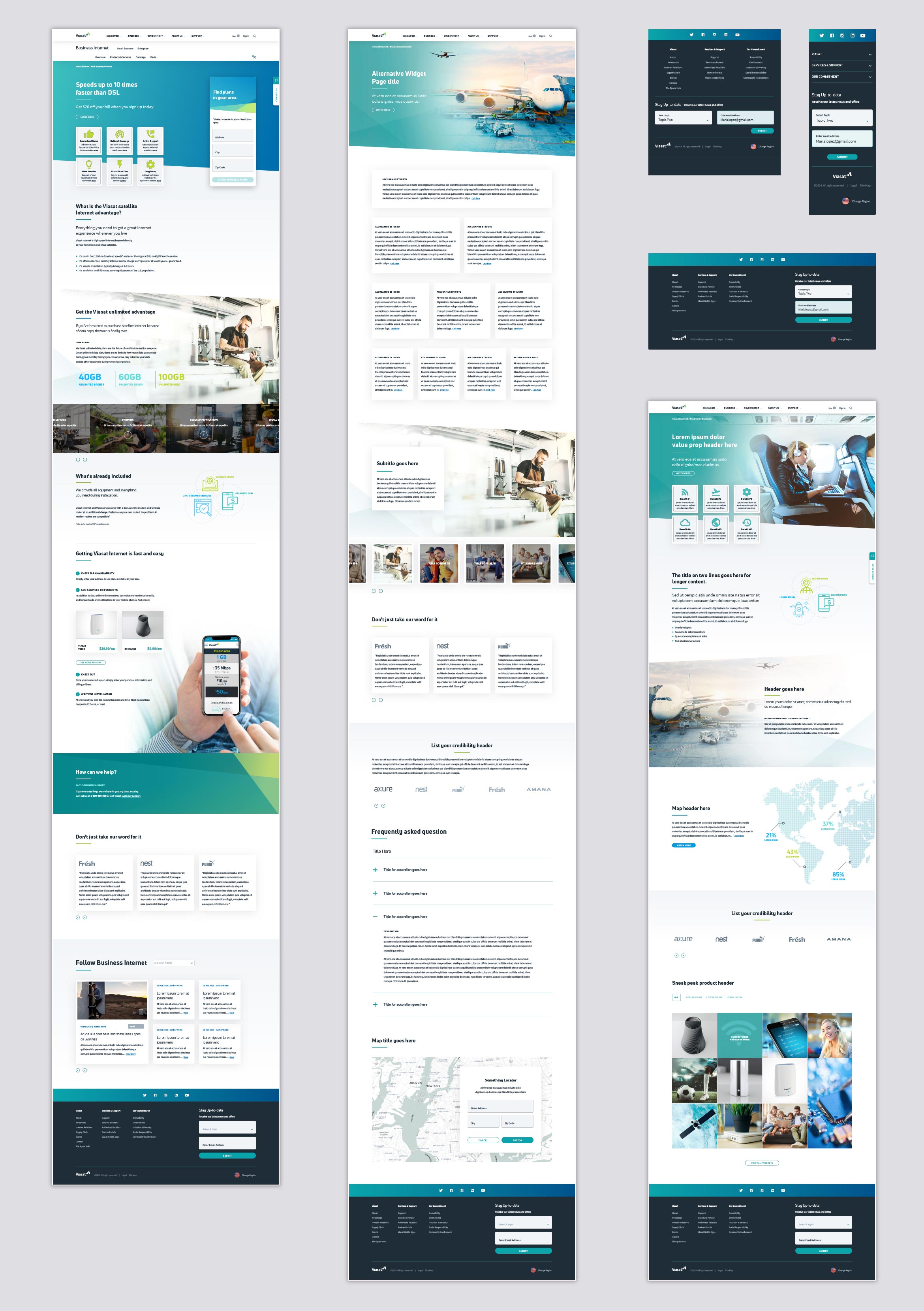
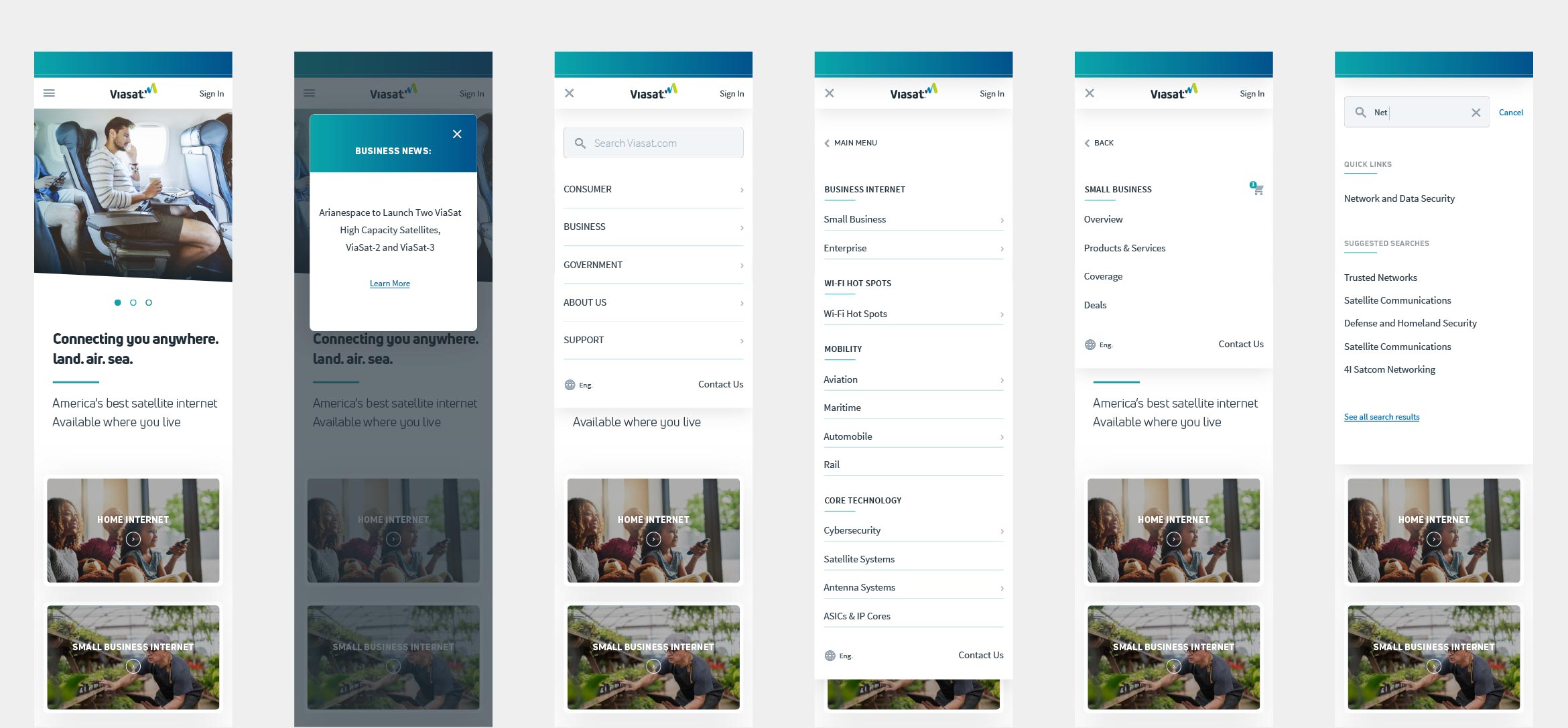
My initial contract was a 9-month engagement to design a mothership website after Viasat acquired a few companies. From navigation to advanced search, from e-commerce sections to various UI components, it represented about 45 responsive templates, each of them designed for desktop, tablet, and mobile. Some initial internal researches and wireframes were my base… and an obsolete pdf file as the master brand guidelines!
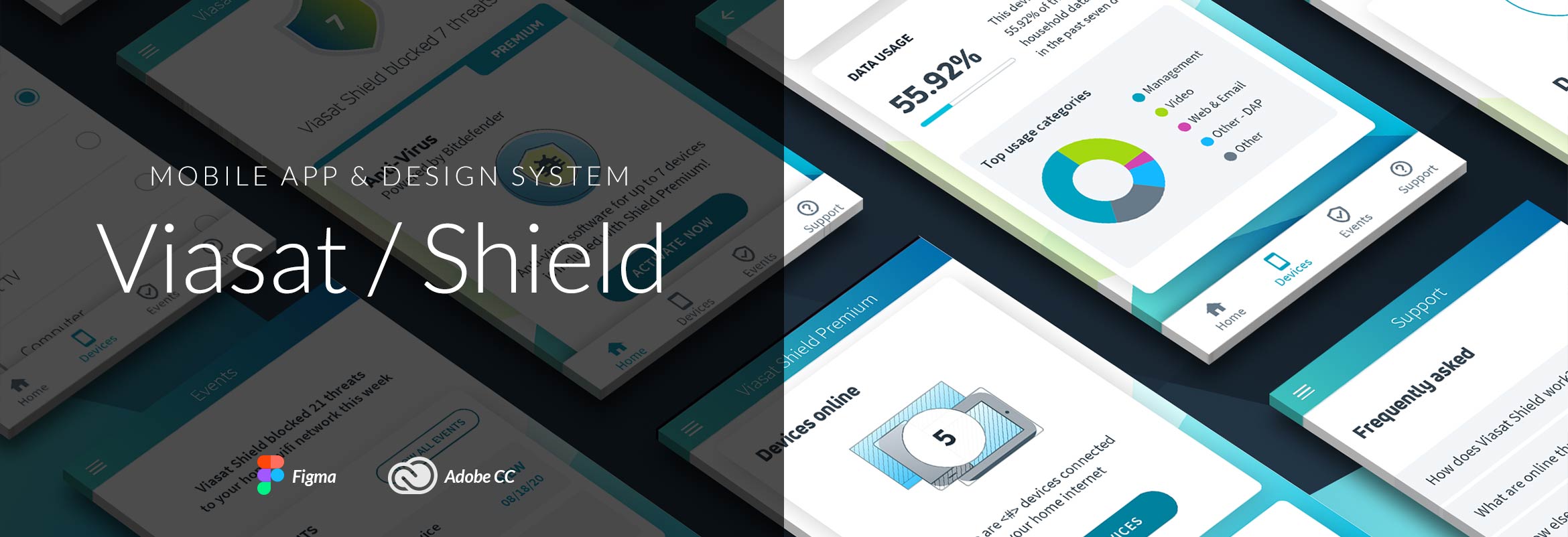
2 years later I am currently completing the initial phase and components of BEAM, Viasat’s first design system (Research, Design, Evangelization & Dev). Having completed a mobile app as a pilot project along the way and transitioned the entire design department from Sketch/Abstract to Figma with the help of the team.
View Full Portfolio: Product Design & User Experience | Mobile App | Design System
“In design, attention to detail is key and Joël is one of the most attention to detail orientated designers I’ve ever worked with. All angles are rigorously explored to ensure designs are of the highest standard, both visually and from a UX perspective. I have learned a lot from Joël’s work and process on our design system and will continue to embrace his methodology moving forward…”
• David McEnroe, Senior Product Designer at Viasat (Dublin, Ireland)
Tools: Miro (FigJam), Figma (Sketch/Abstract), Illustrator, Photoshop

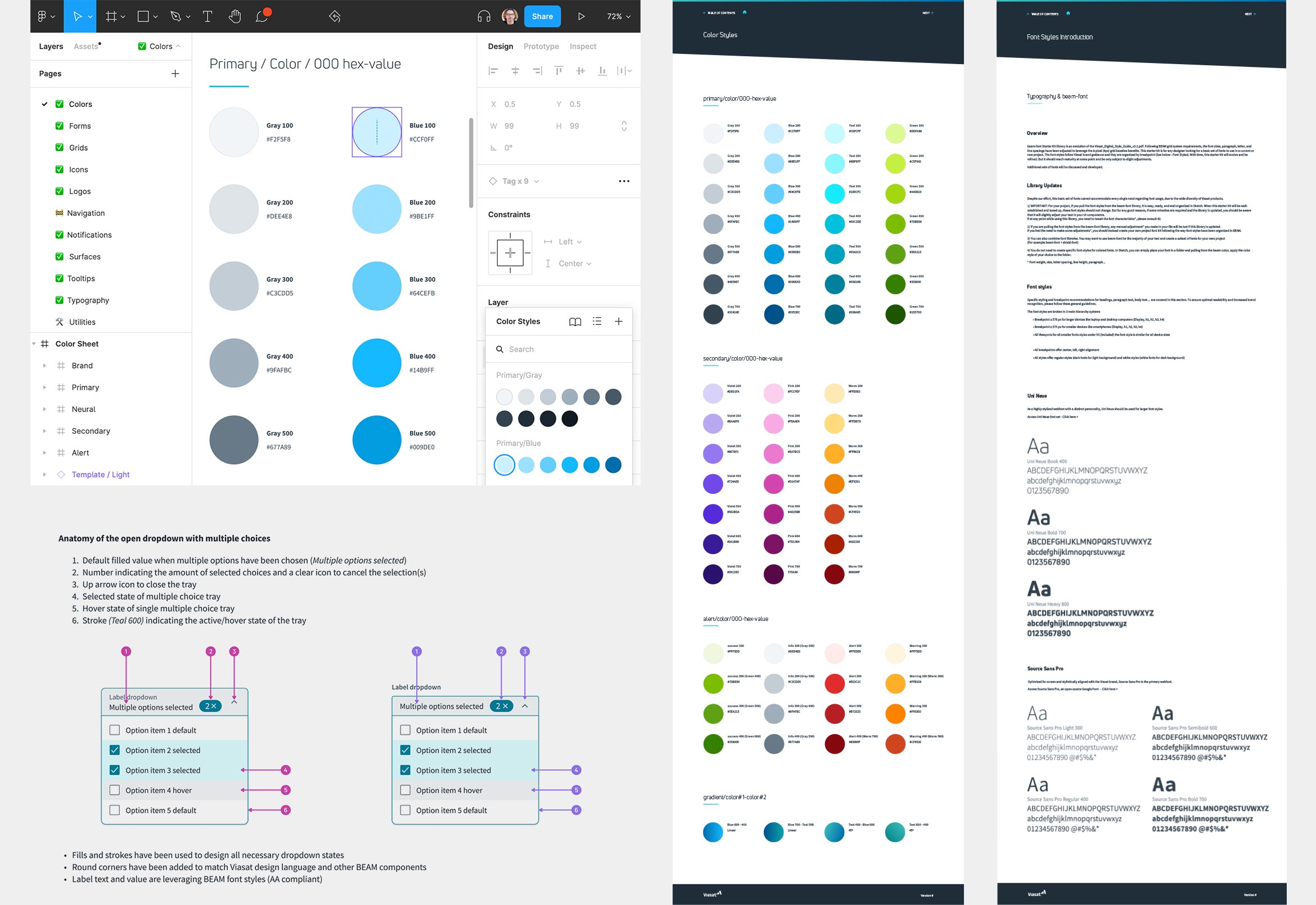
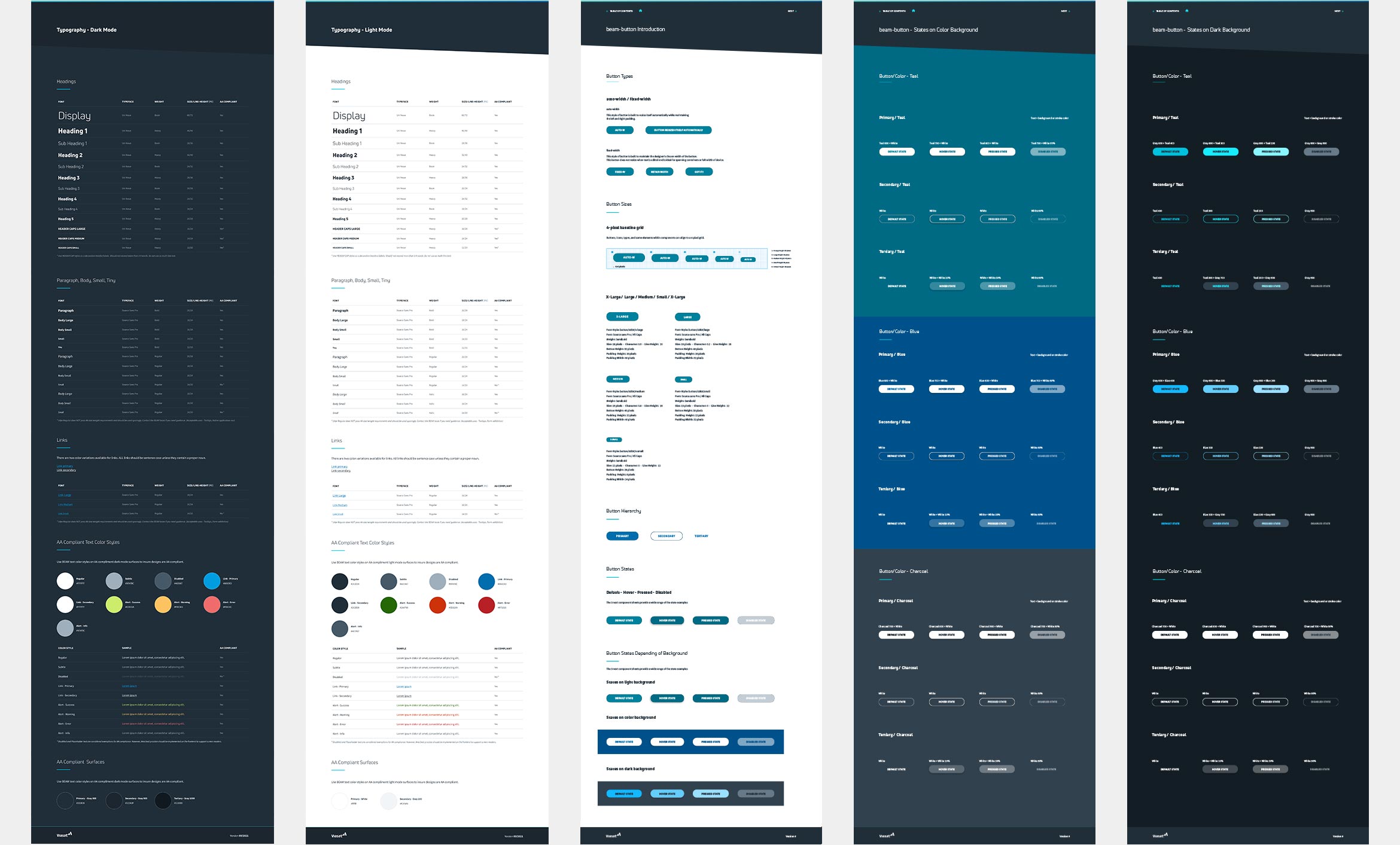
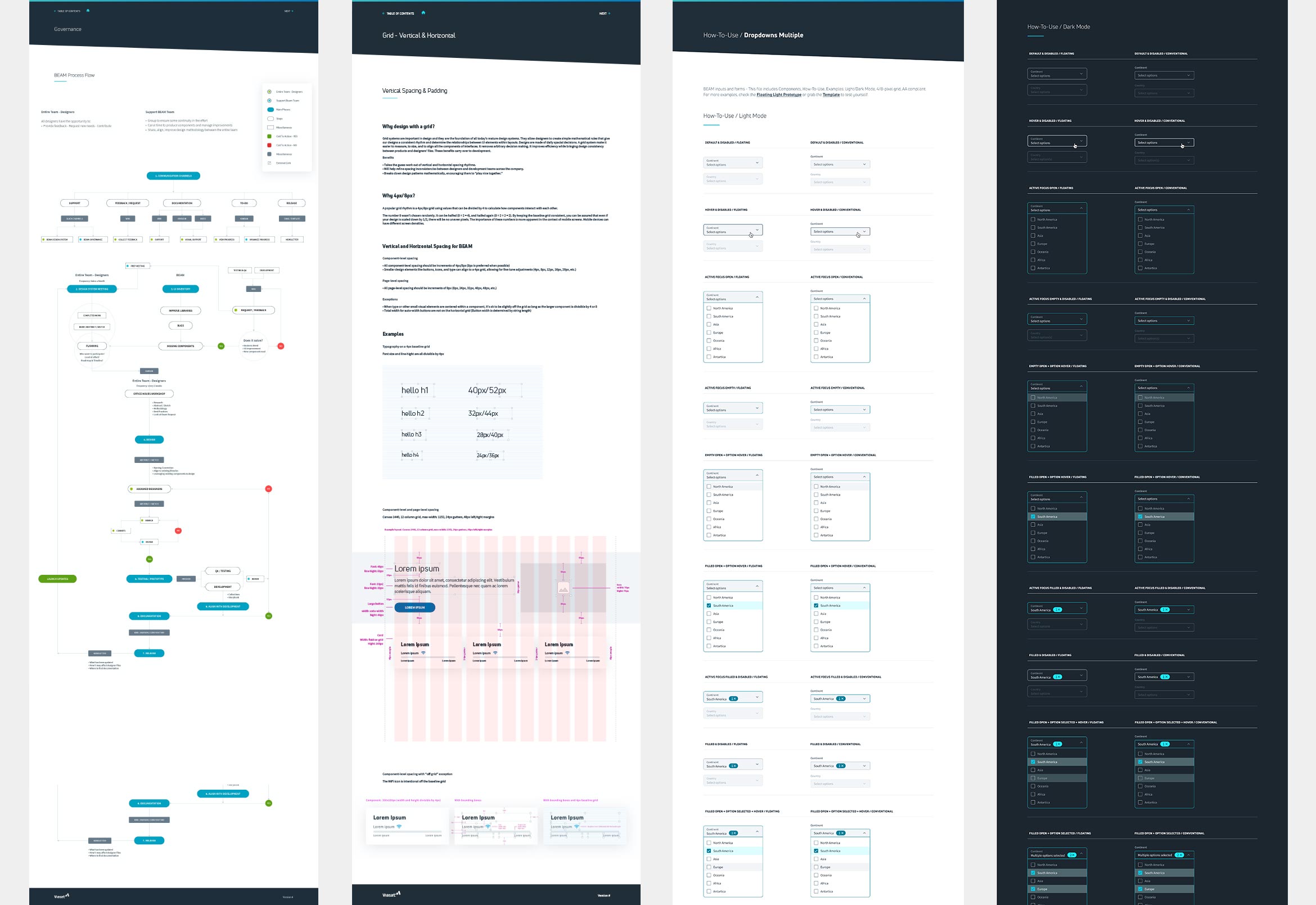
Shortly after I got back, with the design leadership, we decided to switch from Sketch/Abstract to Figma. I am not going here to share too many details of that challenging transition, but it was a pretty overwhelming process for the entire team. Despite the challenges, it happened at the right time. It was another layer of complexity while developing the design system. But along the way, it was the opportunity to re-think our process and to improve all our existing Sketch design tokens implementing an 8-pixel grid for all viewports while embedding AA compliance standards at the source (Color contrast, minimum size font, compliant surfaces for light and dark modes…)

Today, BEAM is a team of 3 designers and 4 developers. The team benefits from a solid set of consistent components built using the industry and Figma best practices supported by documentation for designers and in Storybook for developers and engineers. All designers in Ireland, California, or Colorado are pulling some components and templates from BEAM libraries. In addition, even if we are a few sprints ahead of development, front-end developers and engineers at Viasat can Install BEAM and quickly deploy a few simple screens, while being sure Viasat products are sharing the same design language…
I am currently working to better integrate assets from marketing (Iconography, Storytelling Illustrations…) in our process to expand the use of shared components between business silos. Hoping at some point to interest marketing in considering Figma to increase our reach and collaborative efforts.

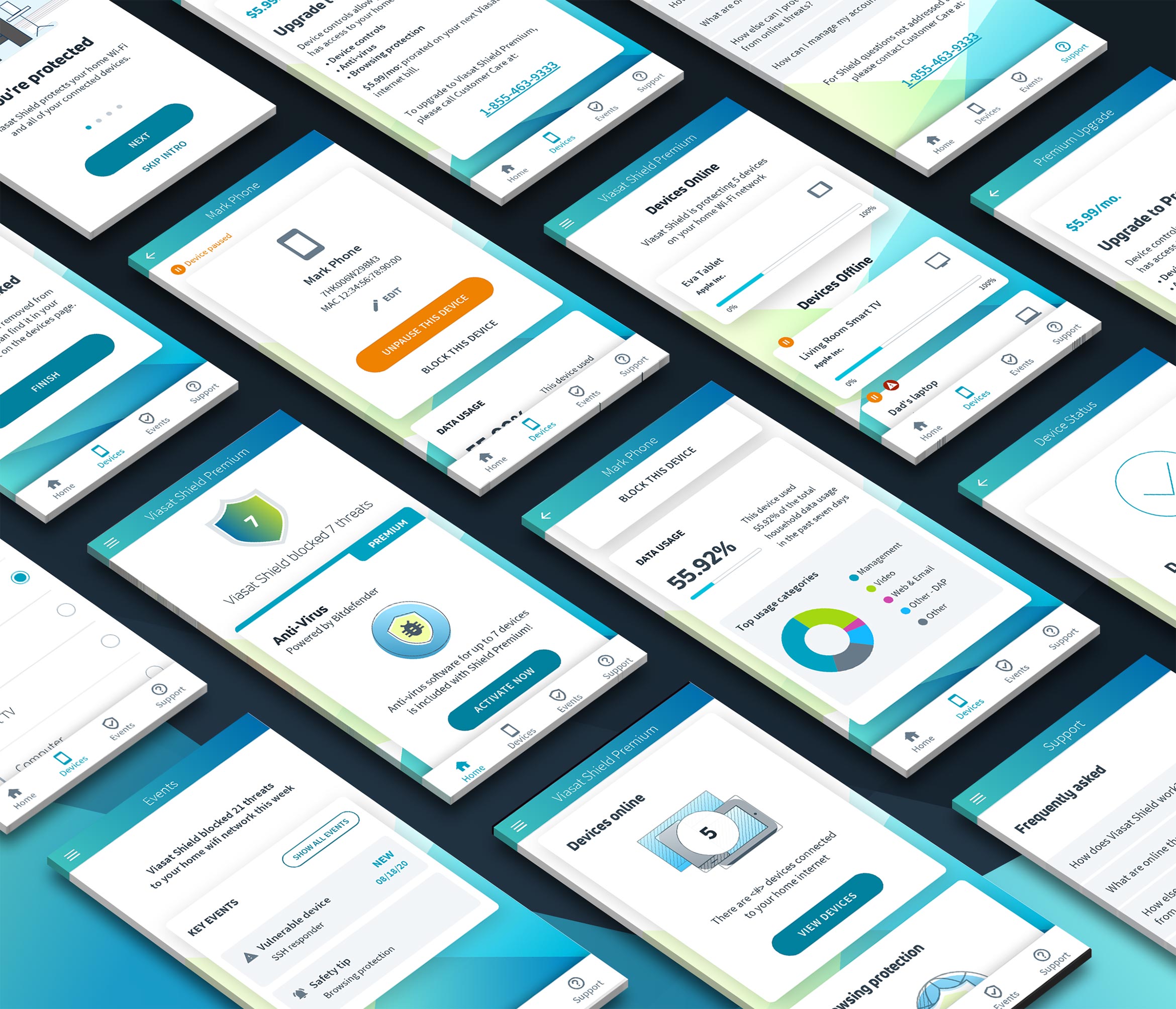
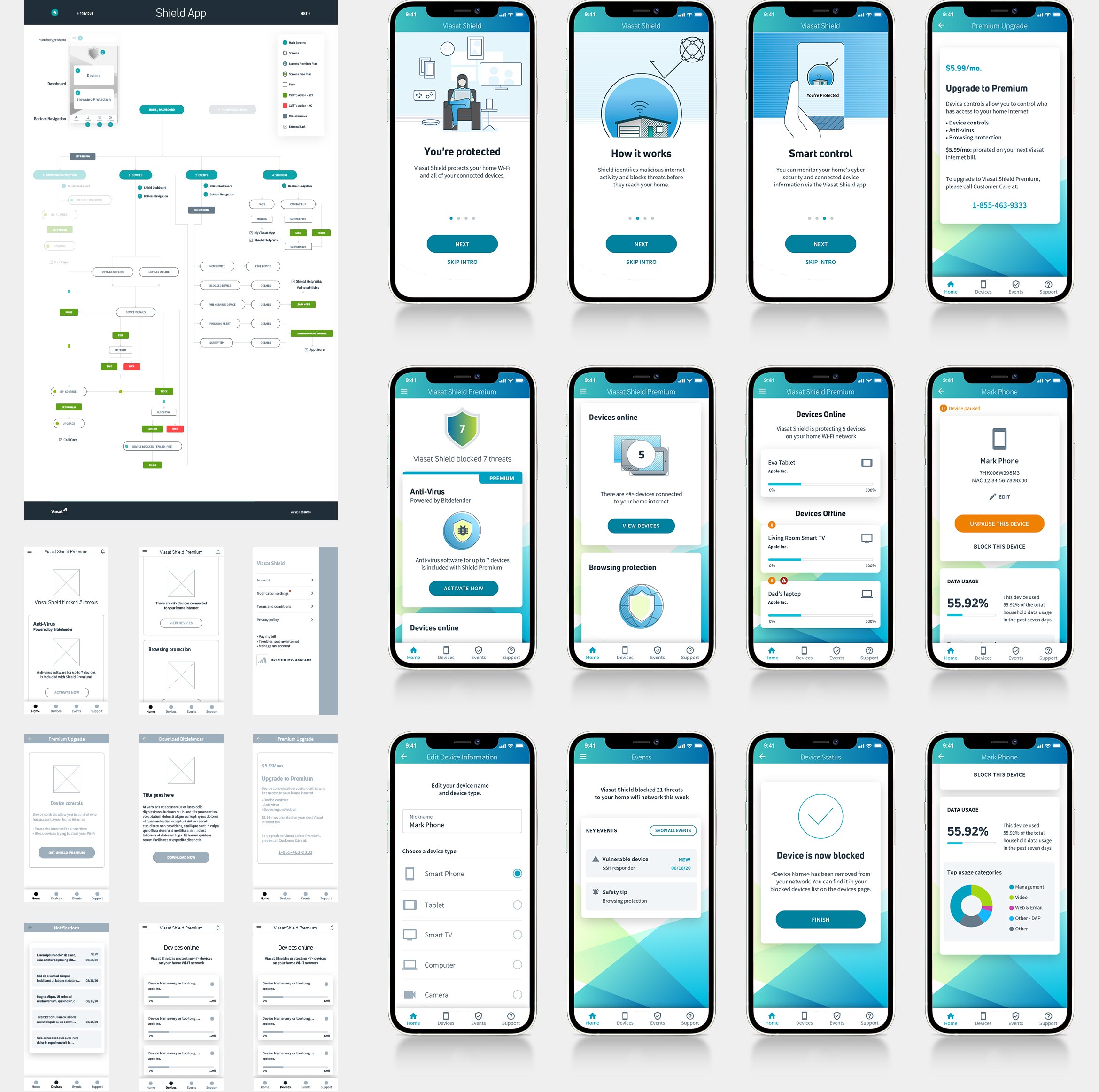
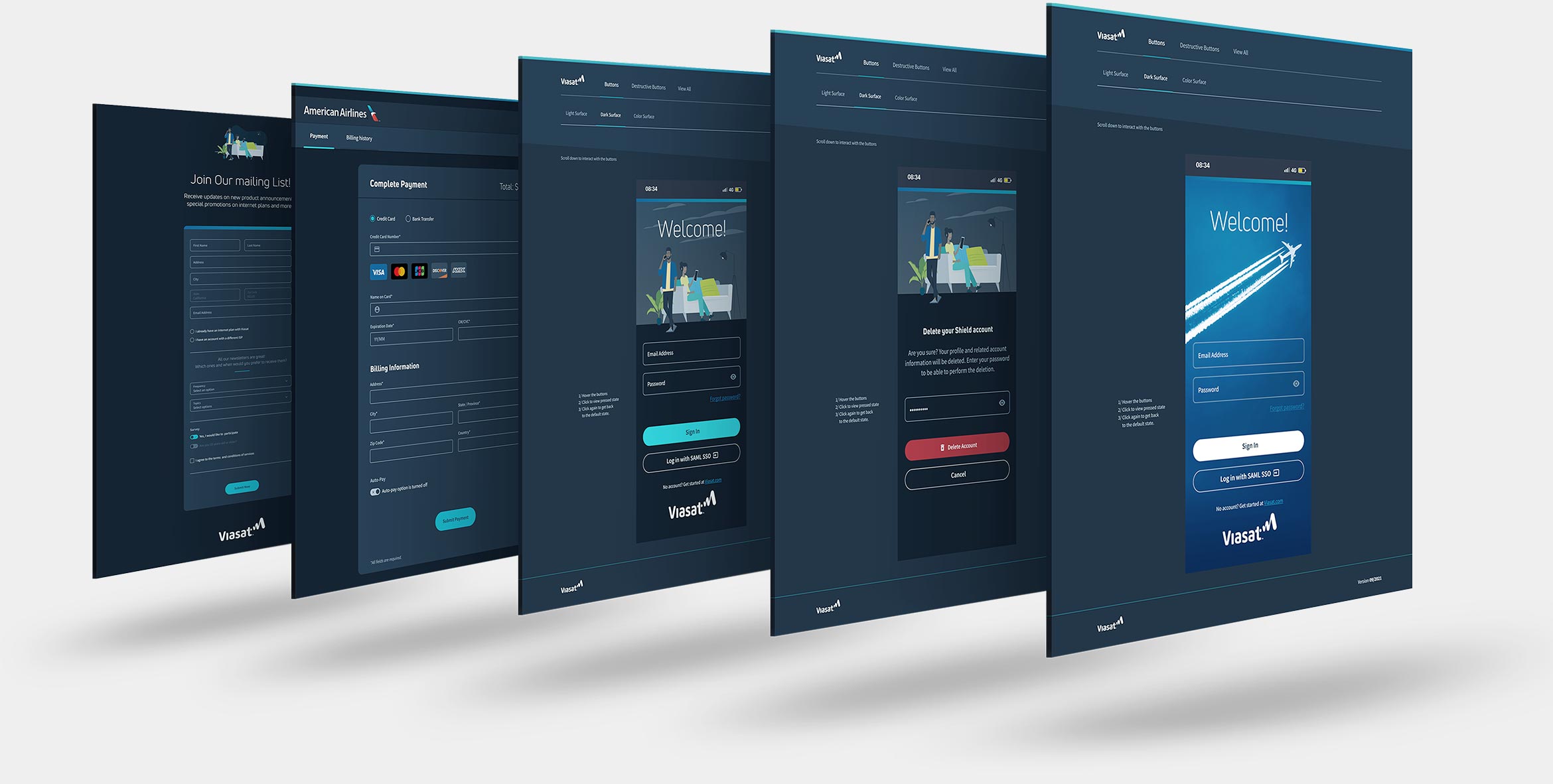
– Shield: Viasat Antivirus & Devices Management Mobile App (iOS / Android)


“I had the pleasure of working on the web consolidation project with Joël at Viasat. His ability to collaborate with engineers, designers, project managers, and stakeholders was impressive… Joël understands the latest design technologies and offers alternatives in order to streamline the process.
Our work together on the Viasat Design System highlighted Joël’s talent in being able to design and work side by side with the engineering team to deliver reusable components… Any company would be fortunate to have Joël on their team as he goes far and beyond to deliver exceptional work.”
• Gary Lovely, Development Manager at Viasat (California)
– Design System: Components, Prototyping, Documentation




– Website, responsive templates (desktop, tablet, mobile)